افزونه MapSVG: نقشه های تعاملی در وردپرس

افزونه MapSVG: نقشه های تعاملی در وردپرس
MapSVG یک افزونه وردپرس بسیار خوب است که به شما کمک می کند تا نقشه های تعاملی و واکنشگرا را در سایت وردپرس خود ایجاد کنید. به لطف مجموعه ای از ویژگی های خوب، می توانید هر فایل SVG را به یک نقشه تعاملی تبدیل کنید. این همه چیز نیست، شما می توانید پلان های دقیق طبقات، اینفوگرافیک ها، نقشه های گوگل، نقشه های Chloropleth، نقشه های تصویری و موارد دیگر ایجاد کنید.
در این بررسی، به ویژگیهایی نگاه میکنیم که MapSVG را به یکی از =”https://www.wpexplorer.com/best-mapping-plugins-wordpress/”>بهترین افزونه های نقشه برداری برای وردپرس در وب. ما همچنین پلاگین را آزمایش می کنیم، بنابراین بمانید و تا آخر بخوانید. این قطعاً معامله خوبی است، پس برای خود یک فنجان قهوه بیاورید و بیایید بغلطانیم.
MapSVG نقشههای تعاملی برای وردپرس
MapSVG که توسط توسعه دهنده فوق العاده رومن استپانوف به شما ارائه شده است، ایجاد نقشه های تعاملی را آسان و سرگرم کننده می کند. با وجود اینکه ابتدا باید مستندات را می خواندم، از بازی کردن با گزینه های مختلف لذت بردم. همانطور که گفته شد، اجازه دهید ویژگی های موجود در MapSVG را بررسی کنیم.
100+ نقشه آماده
برای کمک به شما برای رسیدن به زمین، MapSVG دارای بیش از 100 نقشه جغرافیایی کالیبره شده است. یک نقشه جهان وجود دارد، و قبلاً به مناطق (کشورها) قابل کلیک تقسیم شده است. سپس نقشه کشور با ایالت ها/استان های مربوطه را دارید. شما همچنین چند نقشه خاص دریافت می کنید.
و از آنجایی که بیشتر نقشه ها کالیبره شده اند، می توانید با استفاده از یک آدرس یا مختصات، نشانگرها را به نقشه ها اضافه کنید. علاوه بر این، میتوانید نقشههای SVG خود را ایجاد کرده و آنها را در MapSVG آپلود کنید.
تنها کاری که باید انجام دهید این است که با استفاده از هر نرم افزار ویرایش برداری مانند Inkscape یا Adobe Illustrator یک تصویر SVG ایجاد کنید، آن را آپلود کنید و آن را سفارشی کنید.
آیا می دانید این به چه معناست؟ این بدان معناست که میتوانید نمودارهای تعاملی طراحی کنید و آمار را تجسم کنید (و به طور کلی تجربه کاربر را بهبود ببخشید) بدون خم شدن به عقب.
اشیاء پایگاه داده
MapSVG به شما امکان می دهد اشیاء ایجاد کنید و آنها را به مناطق خاصی از نقشه خود اضافه کنید. این به شما امکان می دهد نقشه های خود را با اطلاعاتی غنی کنید که به بازدیدکنندگان وب خود تجربه ای همه جانبه ارائه می دهد.
برای مثال، اجازه دهید برای یک دقیقه فرض کنیم که شما یک مشاور املاک هستید و دارای املاکی برای فروش در سراسر کشور هستید. شما واقعاً خوب کار می کنید و می خواهید ویژگی های موجود را روی نقشه نشان دهید. میخواهید اطلاعاتی مانند اندازه، آدرس، قیمت، عکسها و مواردی از این قبیل را نمایش دهید.
MapSVG به شما امکان می دهد این جزئیات را به یک پایگاه داده اضافه کنید و سپس اطلاعات را به یک یا چند ناحیه از نقشه خود پیوست کنید. هر زمان که کاربر روی ناحیه ای که تعریف کرده اید، مثلاً یک وضعیت، کلیک می کند، جزئیات به صورت پاپاور زیبا، نمای جزئیات یا راهنمای ابزار نمایش داده می شوند.
دایرکتوری قابل فیلتر و جستجو
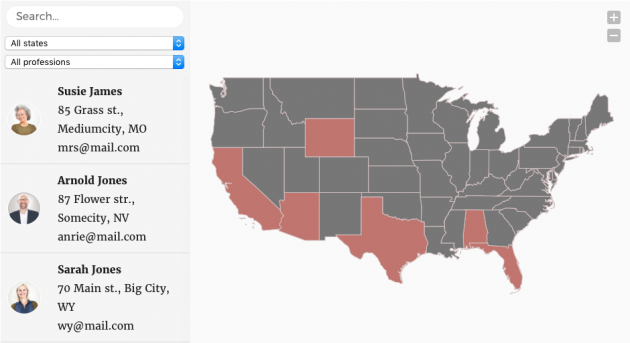
مثل اینکه اضافه کردن اشیاء پایگاه داده کافی نیست، MapSVG به شما امکان میدهد یک دایرکتوری ایجاد کرده و آن را در کنار نقشه خود نمایش دهید. با قیاس املاک ما، ممکن است بخواهید همه دارایی ها (یا نمایندگان) موجود در یک وضعیت خاص را نشان دهید. MapSVG این را بسیار ممکن می کند.
کاربران می توانند موارد موجود در فهرست را با استفاده از فیلترهای کشویی یا کادر جستجو فیلتر کنند. علاوه بر این، کاربران می توانند اشیاء را با کلیک کردن روی یک منطقه خاص روی نقشه فیلتر کنند. این ویژگی دایرکتوری باعث می شود حتی پیچیده ترین نمودارها و نقشه ها به راحتی قابل درک باشند. علاوه بر این، کاربران میتوانند به راحتی اطلاعاتی را بیابند که یک مزیت برای UX شماست.
Google Maps را بهبود بخشید
آیا اشاره کردم که میتوانید MapSVG را با Google Maps ادغام کنید؟ بله، شما می توانید و فقط به یک کلید Google API نیاز دارید. معمولاً، نمیتوانید نقشههای Google را بهطور گسترده سفارشی کنید، که در برخی سناریوها محدود است یا میتواند محدود باشد. MapSVG شما را قادر می سازد بر این چالش غلبه کنید.
چطور؟ میتوانید نقشههای برداری را در بالای هر نوع Google Map (زمین، ماهواره، جاده یا ترکیبی) لایهبندی کنید. و از آنجایی که تصاویر برداری تعاملی هستند، می توانید نقشه گوگل خود را تا زمانی که رها کنید تغییر دهید. نتیجه نهایی واضح در اینجا این است که شما می توانید قابلیت استفاده بیشتری را ارائه دهید.
به یاد داشته باشید که نقشههای Google دارای مجموعهای از کنترلها هستند. این کنترلها را با ویژگیهای MapSVG همراه کنید تا کاربران خود را با هیجان دیوانه کنید. آنها چنین خواهند گفت: “چطور این کار را انجام دادند؟” این ویژگی به شما امکان میدهد با برجسته کردن نقاط دیدنی و ایجاد هر چیزی قابل کلیک، نقشه Google خود را بهبود ببخشید.
CSS، جاوا اسکریپت و ویرایشگرهای قالب
نقشه ای که نمی توانید آن را سفارشی یا گسترش دهید چه کاربردی دارد؟ به نظر می رسد رومن این موضوع را با ویرایشگرهای CSS و جاوا اسکریپت قوی کرده است. تا زمانی که از کدهای خود مطلع هستید، میتوانید تصاویر تعاملی خود را به حداکثر برسانید.
برای شروع، میتوانید نقشهها و نمودارهای خود را با CSS به دلخواه خود و بدون عرق کردن، استایل دهید. میتوانید بسیاری از عناصر را از راهنمای ابزار، پاپاورها و سایر محفظههای اطلاعات استایل دهید. علاوه بر این، میتوانید از قدرت جاوا اسکریپت برای گسترش عملکرد پیشفرض نقشه استفاده کنید.
علاوه بر این، یک ویرایشگر الگو دریافت می کنید که به شما کمک می کند تا الگوهای سفارشی برای پاپاورها، نشانگرها و نکات ابزار ایجاد کنید. استفاده از ویرایشگر الگو آسان است، ما انتظار نداریم با مشکلی مواجه شوید.
کنترل پنل بصری با پیش نمایش زنده
کار با MapSVG به لطف داشبورد مدیریت بصری که ایجاد نقشه ها را آسان می کند بسیار ساده است. ایجاد نقشه ها و سایر تصاویر تعاملی با MapSVG از ابتدا تا انتها با سهولت همراه است.
علاوه بر این، این افزونه دارای یک ویژگی پیش نمایش زنده است که به شما امکان می دهد تغییرات خود را در زمان واقعی مشاهده کنید. اکنون لازم نیست تعجب کنید که نقشه های شما پس از تکمیل چگونه به نظر می رسند. علاوه بر این، لازم نیست به این طرف و آن طرف بروید (یا صفحه را بازخوانی کنید) تا ببینید نقشههایتان چگونه به نظر میرسند. چقدر شیرین است؟
نقشه های تصویر
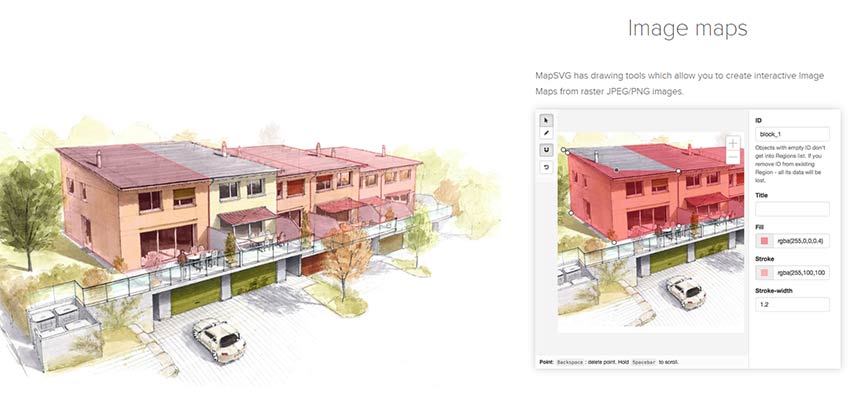
چند دقیقه پیش به نقشههای تصویر اشاره کردیم، اما مجبور شدم این ویژگی را به تنهایی پوشش دهم زیرا فکر میکنم چشمگیر است. ما قبلاً می دانیم که MapSVG فایل های SVG را به صورت خودکار به نقشه های تعاملی تبدیل می کند. فقط یک فایل SVG بکشید، آن را آپلود و سفارشی کنید.
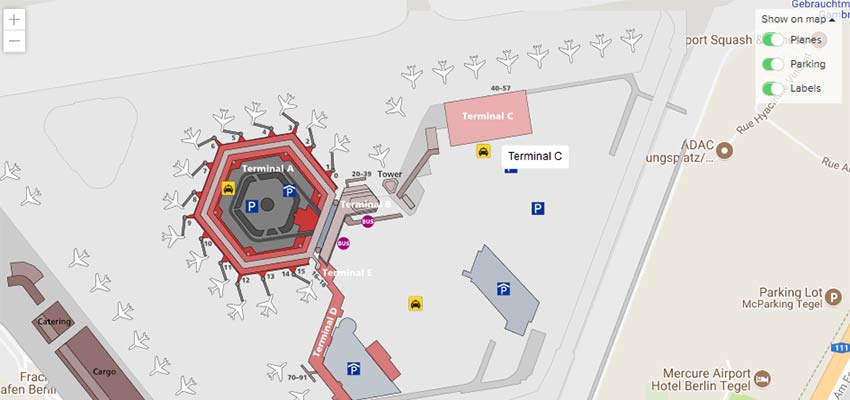
اما آیا می دانستید که می توانید از تصاویر PNG و JPEG نیز نقشه ایجاد کنید؟ حالا جالب به نظر می رسد، درست است؟ MapSVG با ابزارهای طراحی درخشان ارائه می شود که به شما امکان می دهد نقشه های تعاملی (قابل کلیک) را از تصاویر شطرنجی ایجاد کنید. این چگونه مفید است؟ میتوانید طرحهای تعاملی خانه، نقشهها، مسیرها، نقشههای شهری، نمودارهای صندلی و موارد دیگر را ترسیم کنید.
به لطف این ویژگی ها و پشتیبانی شگفت انگیز، هیچ چیز نباید شما را از ایجاد نقشه ها و تصاویر تعاملی از این کهکشان باز دارد. بچه ها اینجا آسمان محدودیت است زیرا MapSVG یک افزونه نقشه بی معنی (و احتمالاً بهترین) برای وردپرس است.
نحوه راه اندازی MapSVG و ایجاد نقشه
تنظیم MapSVG به آسانی نصب هر افزونه معمولی وردپرس است. به محض نصب و فعال سازی افزونه، آماده شروع به ایجاد نقشه های تعاملی هستید. شما نیازی به پیکربندی چیزی ندارید زیرا MapSVG کاملاً خارج از جعبه کار می کند.
دریافت MapSVG
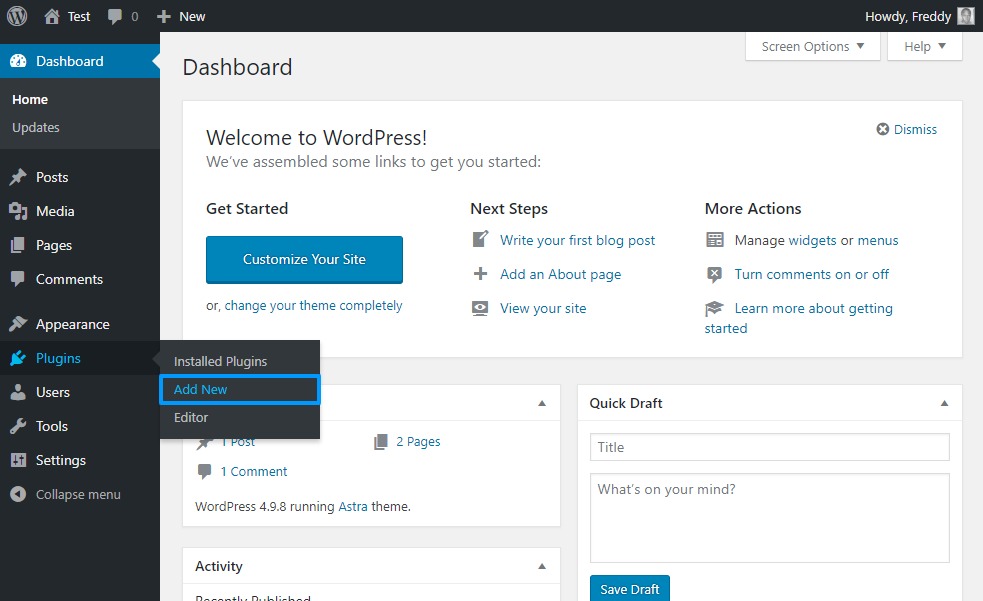
بیایید تجربه عملی داشته باشیم. یک کپی از MapSVG بگیرید و دستورالعمل های زیر را دنبال کنید. به داشبورد مدیریت وردپرس خود وارد شوید و به افزونه ها > افزودن جدید
بروید.
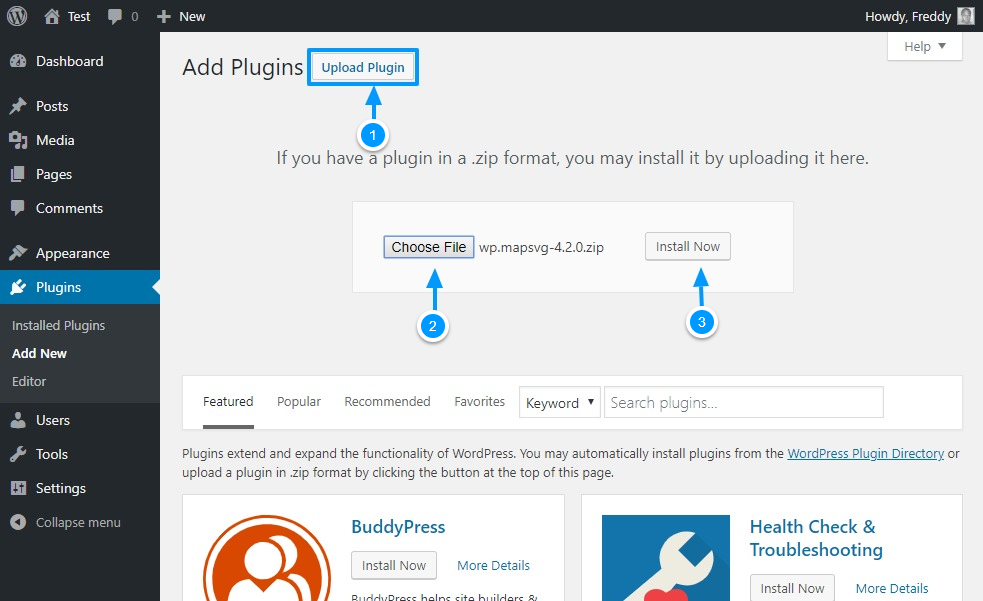
بعد، دکمه آپلود (1) را فشار دهید، فایل (2) را انتخاب کنید، و روی اکنون نصب کنید (3) ) دکمه مانند شکل زیر.
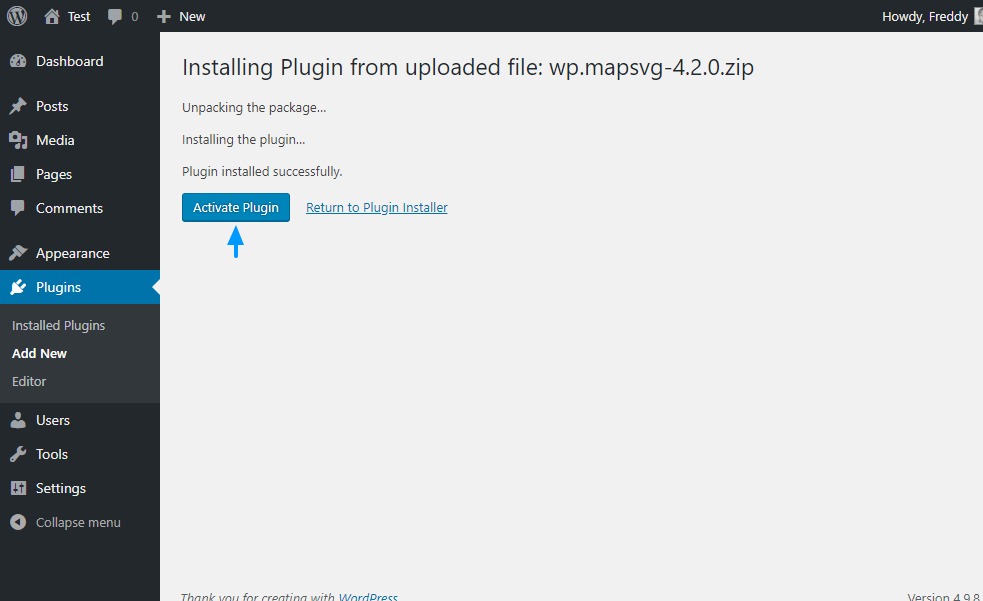
منتظر بمانید تا مراحل نصب کامل شود و سپس روی دکمه فعال کردن افزونه کلیک کنید.
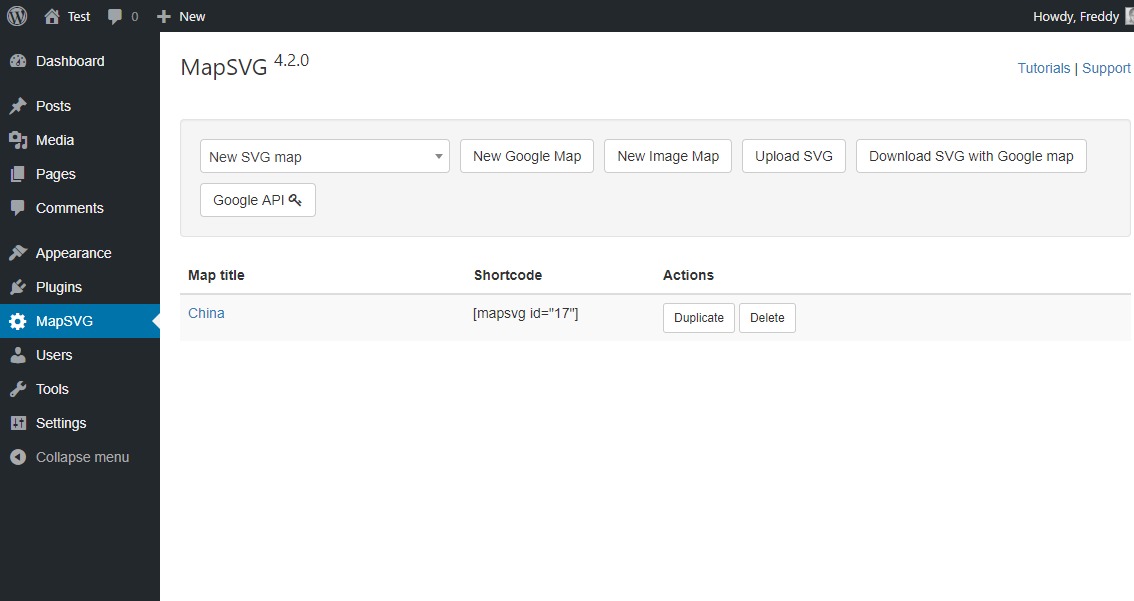
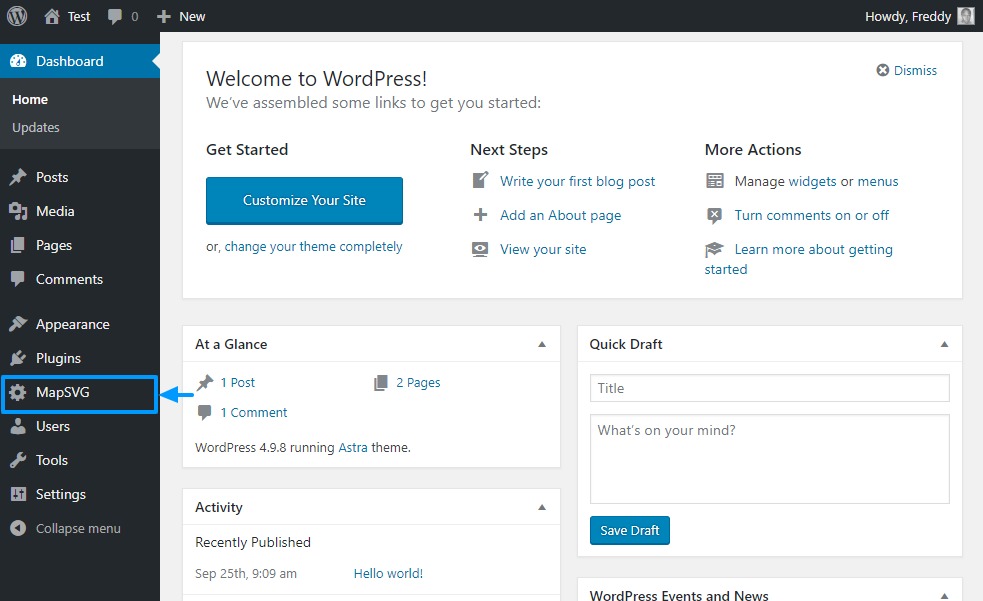
و بس. افزونه پس از فعال سازی آماده استفاده است. روی مورد MapSVG در سرپرست وردپرس کلیک کنید تا کنترل پنل راه اندازی شود.
تا اینجا خیلی خوب بود، فکر میکنم موافقید که این فرآیند ساده است. در کنترل پنل، می توانید یکی از نقشه های از پیش ساخته شده را انتخاب کنید، یک نقشه گوگل ایجاد کنید (اول نیاز به یکپارچه سازی دارد، که به آسانی کپی کردن یک کلید API است)، یک نقشه تصویر بسازید، یک فایل SVG آپلود کنید یا یک فایل را دانلود کنید. فایل SVG با نقشه گوگل.
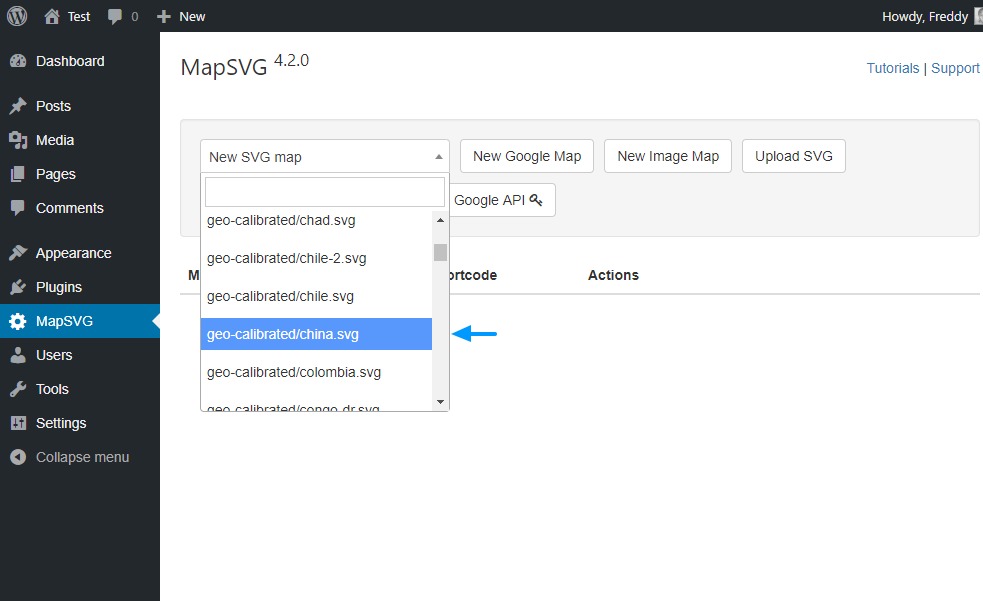
اگر برای ایجاد نقشه به کمک نیاز دارید، میتوانید با کلیک روی پیوندهای آموزشها یا پشتیبانی در بالای صفحه کنترل، کمک سریع دریافت کنید. بیایید یکی از نقشه های از قبل موجود را انتخاب کنیم. من با چین خواهم رفت زیرا امروزه همه چیز در آنجا ساخته می شود 🙂
N/B: توسعهدهنده توصیه میکند به جای نقشههای نقشههای کالیبره نشدهاز کالیبرهشده جغرافیایی استفاده کنید زیرا…
…نقشه های کالیبره شده جغرافیایی جدیدتر هستند، دارای عناوین منطقه هستند و می توانید نشانگرها را بر اساس مختصات جغرافیایی (طول/طول جغرافیایی) یا فقط با وارد کردن آدرسی که به طور خودکار به مختصات تبدیل می شود، اضافه کنید. – آموزش های MapSVG
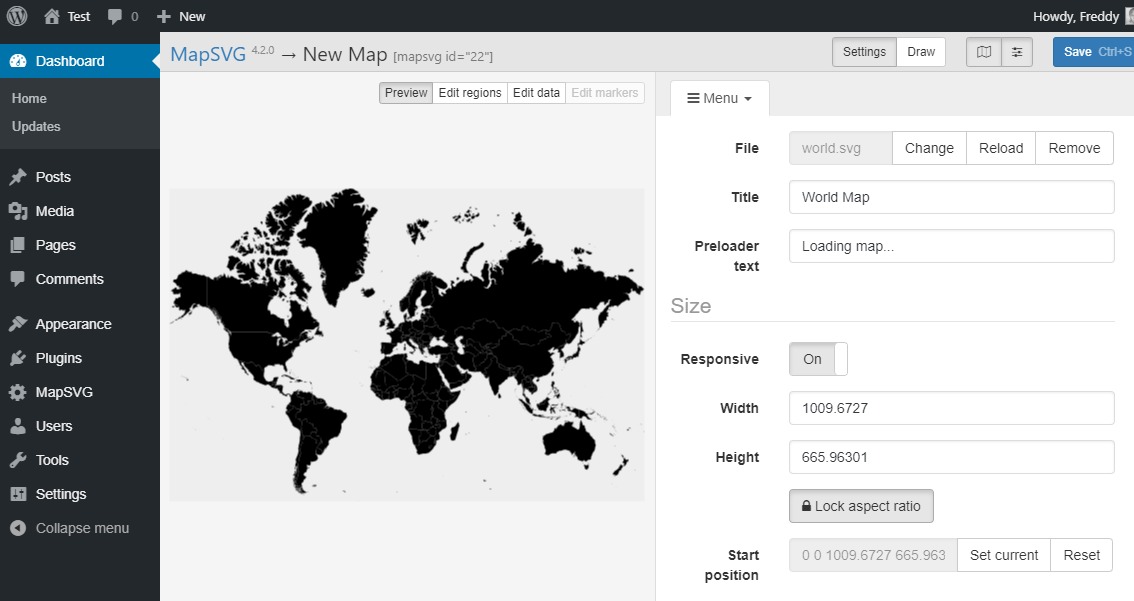
چین (یا هر نقشه دیگری را که دوست دارید) از منوی کشویی نقشه SVG جدید انتخاب کنید. اگر از نوار پیمایش متنفرید، از کادر جستجو استفاده کنید.
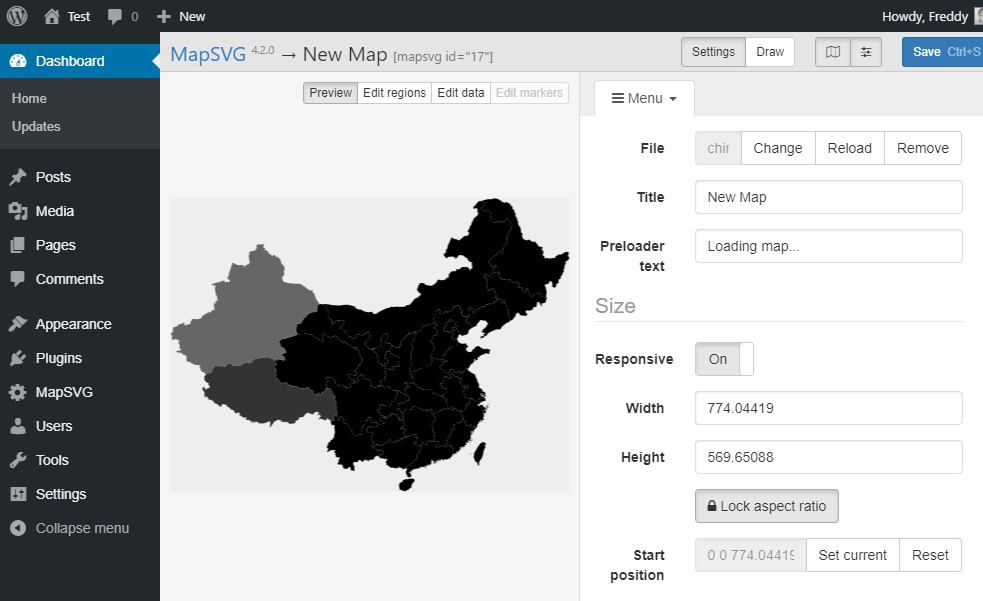
در صفحه بعدی، عنوان را پر کنید و اگر تمایل دارید، متن پیشبارگیری را تغییر دهید. در همان صفحه، میتوانید اندازه نقشه خود را تنظیم کنید، طراحی واکنشگرا را غیرفعال کنید (بهطور پیشفرض روشن است، بنابراین شمارهگیر را لمس نکنید)، راهنمای ابزار و پاپاورها را از جمله موارد دیگر روشن کنید.
همچنین متوجه خواهید شد که نقشه قبلاً به مناطق تقسیم شده است (در مورد ما استان های چین) و آنها قبلاً قابل کلیک هستند! همچنین، با سایر کنترلها از جمله منوی کشویی Menu آشنا شوید.
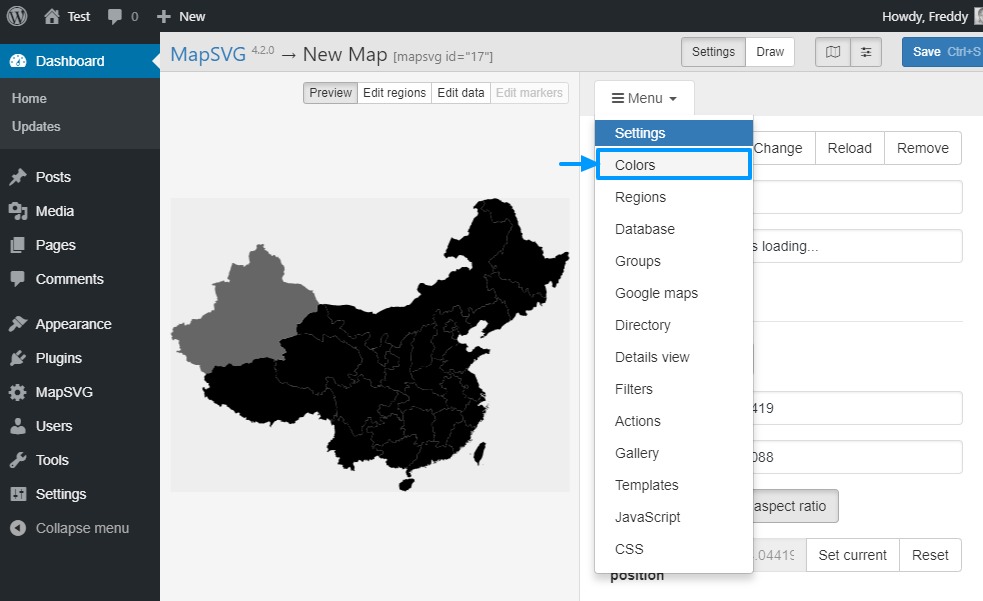
اجازه دهید چند رنگ را تغییر دهیم و احساسی از افزونه داشته باشیم. همانطور که در زیر نشان داده شده است به منو > رنگها بروید.
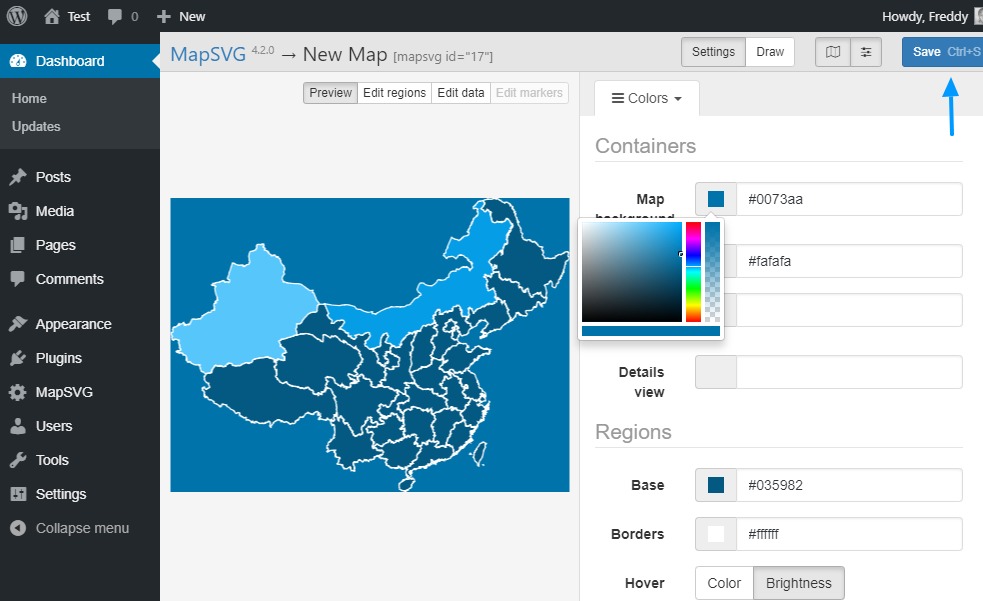
صفحه رنگها به شما کمک میکند تا رنگهای رویاهای خود را انتخاب کنید. منظور من این است که هیچ محدودیتی برای رنگ هایی که می خواهید استفاده کنید وجود ندارد. فقط انتخابگر رنگ را کار کنید تا زمانی که چیزی که دوست دارید داشته باشید. من از سایه های آبی استفاده خواهم کرد زیرا وردپرس bae 🙂
است
رنگهای خود را انتخاب کنید و فراموش نکنید که دکمه Save Ctrl+S را همانطور که در زیر نشان میدهیم فشار دهید.
می بینید؟ من به شما گفتم MapSVG استفاده آسان است. با چند کلیک، رنگهای نقشهام را تغییر دادم و حس خوبی به من دست داد – درست مثل آن یک بار، سالها پیش، زمانی که رتبه اول را در گوگل کسب کردم. ویرایش هر قسمت دیگر از نقشه به همان اندازه آسان است، و برای اثبات نظرم، نکات ابزار را اضافه میکنم زیرا این کار سرگرمکننده خواهد بود.
افزودن نکات ابزار در MapSVG
بنابراین، چگونه میتوانید نکات ابزاری را اضافه کنید که وقتی ماوس را روی یک منطقه روی نقشه خود قرار میدهید، ظاهر میشوند؟ این آسان است، و من در یک لحظه به شما نشان خواهم داد که چگونه.
به هر حال، اگر چیزی به دلایلی مشخص نیست، در بررسی رسمی آموزشها و مستندات MapSVG< شک نکنید. /a>. بهتر است، بخش نظرات را در انتهای این پست بزنید و من Thor را فقط برای شما احضار می کنم. آن چکش همه چیز را حل می کند 🙂
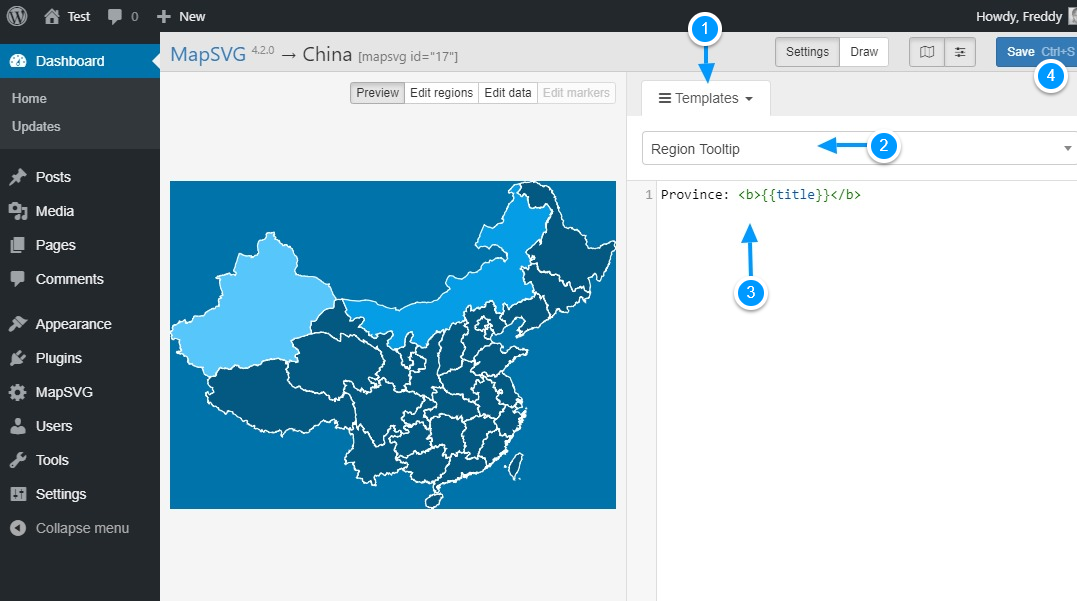
علاوه بر این، افزودن نکات ابزار شامل اضافه کردن یک الگو است (ویرایشگر الگوهایی که قبلاً ذکر کردیم را به خاطر دارید؟). برای آن، به منو > الگوها بروید و سپس نکات ابزار منطقه را انتخاب کنید.
بعد، کد زیر را در ویرایشگر الگوها اضافه کنید و دکمه ذخیره Ctrl+S را همانطور که در بالا نشان داده شده است فشار دهید.
استان: {{title}}کد بالا HTML ساده با برچسبهای Handlebars است. اگر می خواهید فقط عنوان منطقه خود را نشان دهید، از تگ {{title}} استفاده کنید. همانطور که در یک لحظه یاد خواهید گرفت، می توانید فیلدهای سفارشی خود را نیز تعریف کنید. اما ابتدا، اجازه دهید ویژگی راهنمای ابزار را روشن کنیم.
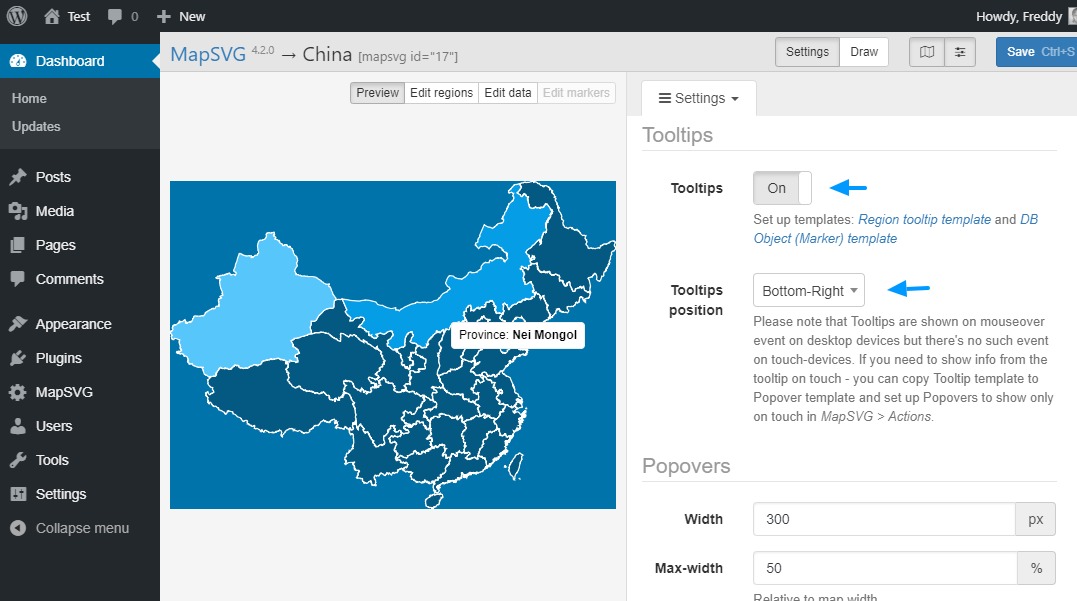
به منو > تنظیمات بروید و ویژگی نکات ابزار را همانطور که در زیر نشان میدهیم روشن کنید.
همانطور که در تصویر بالا می بینید، راهنمای ابزار ما فعال است. با این وجود، اشاره کردم که به شما نشان خواهم داد که چگونه فیلدهای سفارشی را اضافه کنید تا بتوانید نکات ابزار خود را به روشی غیرقابل تصور غنی کنید. فرض کنید میخواهید عکسها و اطلاعات بیشتری را به راهنمای ابزار خود اضافه کنید. چگونه در مورد آن اقدام می کنید؟ برای این کار، از اشیاء پایگاه داده که قبلاً ذکر کردیم استفاده میکنیم.
افزودن فیلدهای سفارشی از طریق اشیاء پایگاه داده
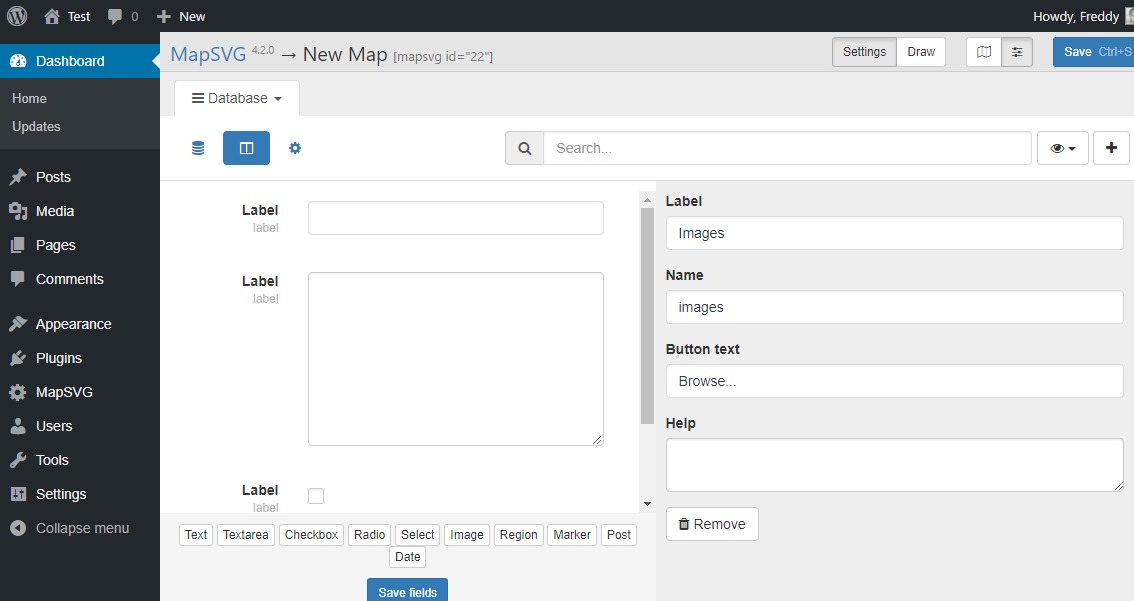
MapSVG به شما امکان می دهد فیلدهای سفارشی را به نقشه های خود اضافه کنید. ما قبلاً فیلد {{title}} را داریم، اما بیایید ببینیم چگونه میتوانیم فیلدهای سفارشی بیشتری اضافه کنیم. شما یک انتخاب از فیلدهای سفارشی از جمله متن، قسمت متن، کادر انتخاب، تصاویر، و غیره دارید. اجازه دهید چند تصویر به استان نی مغول اضافه کنیم.
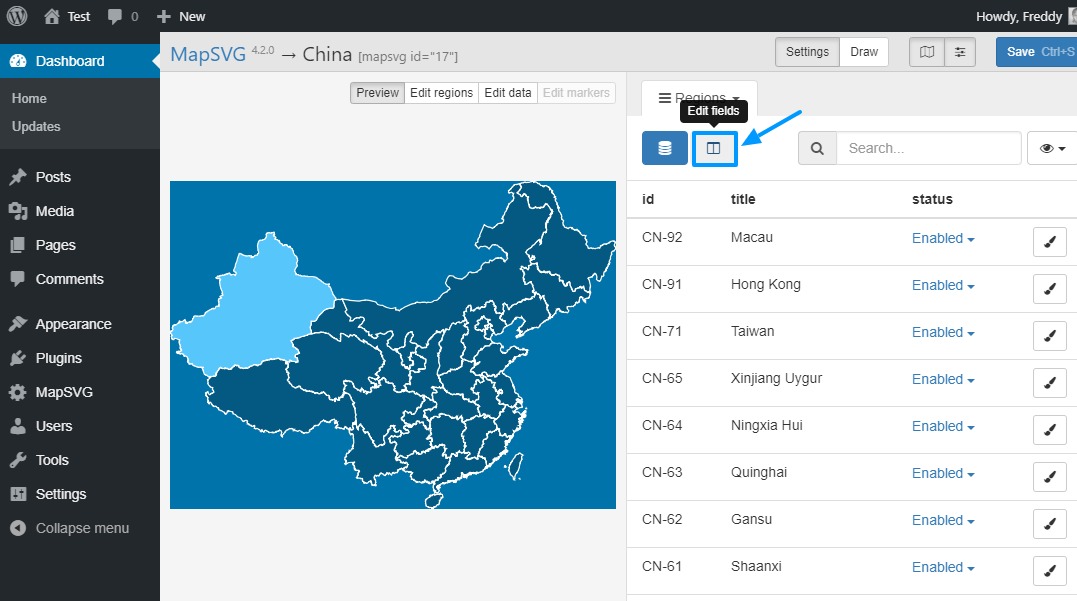
به منو > مناطق بروید و روی دکمه ویرایش فیلدها کلیک کنید، همانطور که در تصویر زیر برجسته میکنیم.
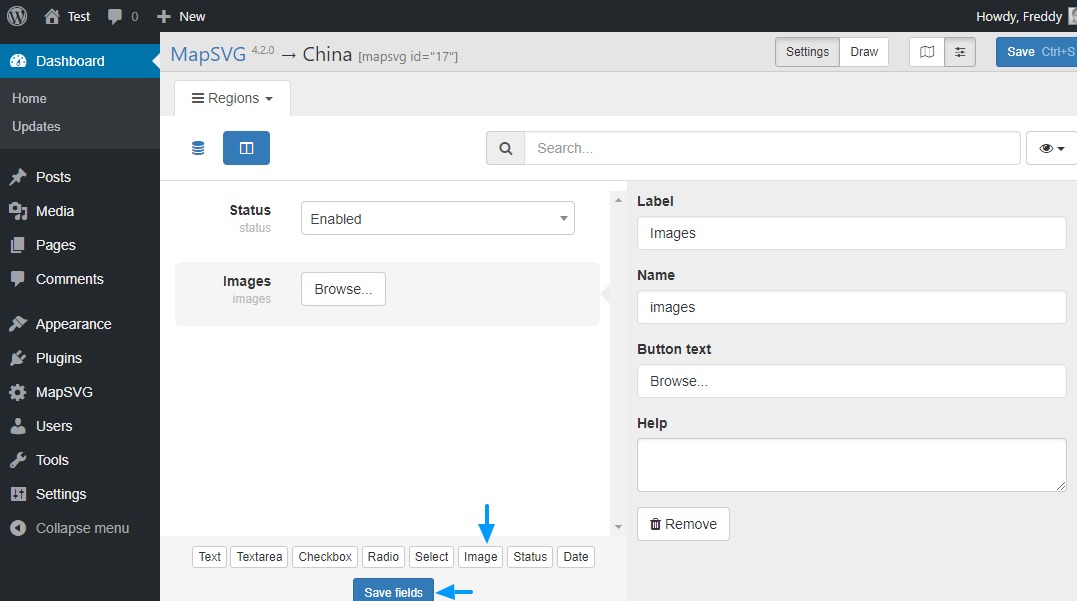
در صفحه بعدی، دکمه تصویر و سپس دکمه ذخیره فیلدها را مانند شکل زیر فشار دهید.
با کلیک کردن روی دکمه ذخیره Ctrl+S تغییرات خود را ذخیره کنید. همیشه به یاد داشته باشید که تغییرات خود را ذخیره کنید.
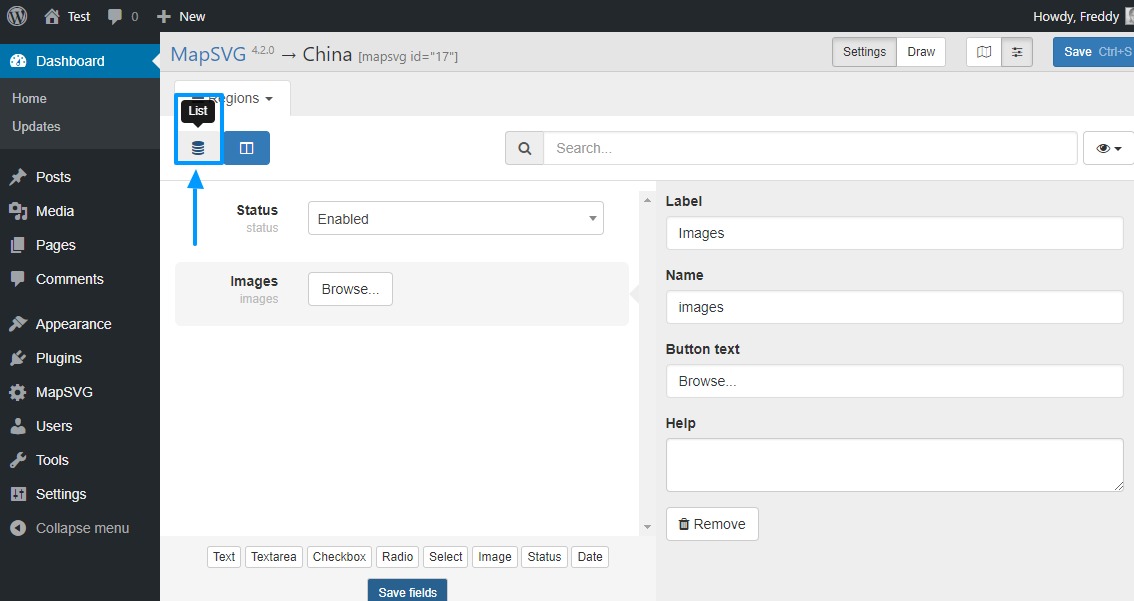
بعد دکمه فهرست را همانطور که در تصویر زیر نشان داده شده است فشار دهید.
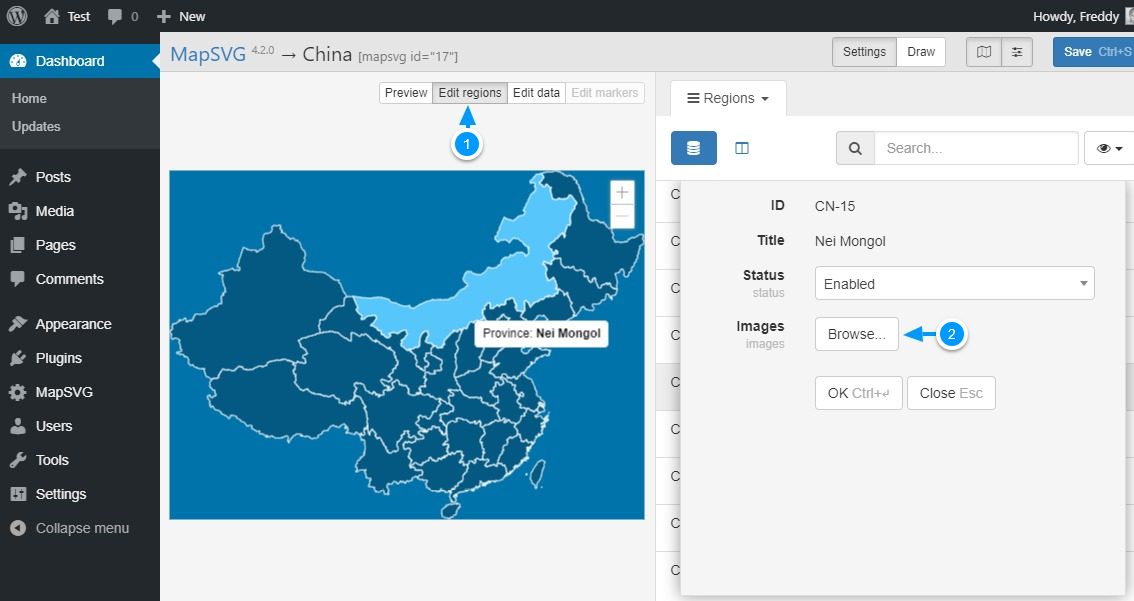
نقشه خود را به ویرایش مناطق تغییر دهید و روی یک منطقه کلیک کنید (ما Nei Mongol را انتخاب کردیم). باید قسمت سفارشی جدید خود (تصاویر) را در سمت راست ببینید. دکمه مرور را فشار دهید. تصویر زیر را ببینید.
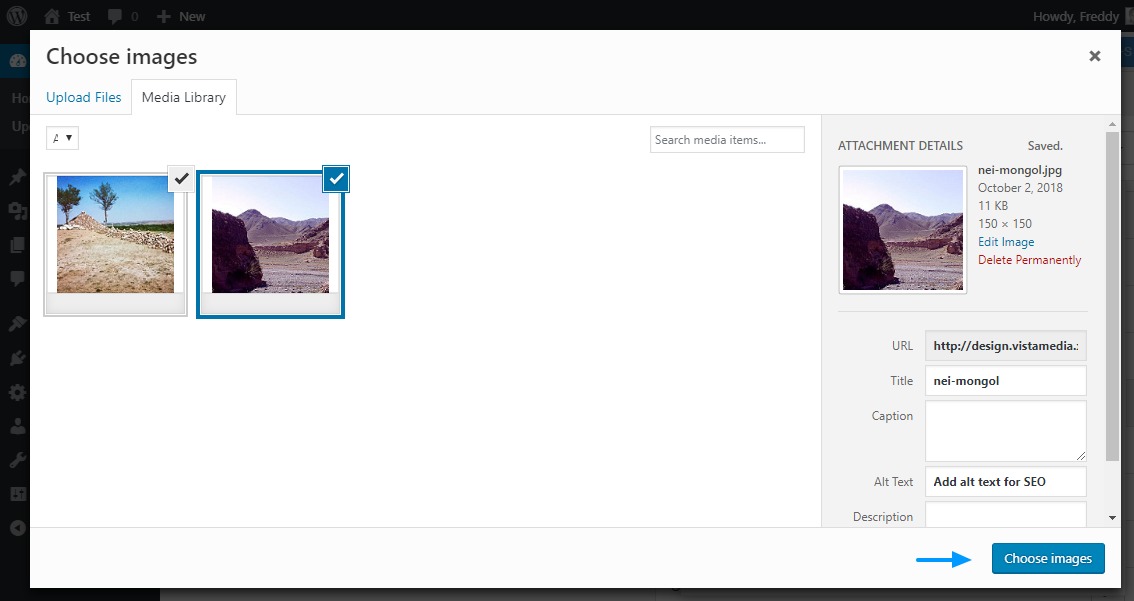
در صفحه بعدی، تصاویر خود را اضافه کنید و دکمه انتخاب تصاویر را فشار دهید.
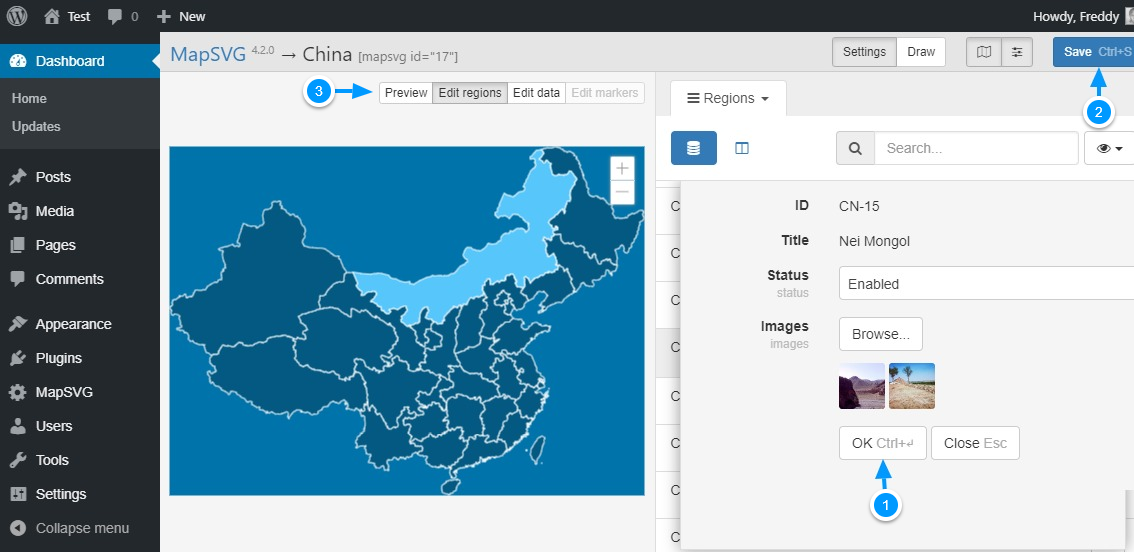
به صفحه ویرایش مناطق هدایت میشوید، جایی که باید روی دکمه OK (1) کلیک کنید. در مرحله بعد، روی دکمه ذخیره Ctrl+S (2) کلیک کنید و سپس به حالت پیشنمایش (3) مطابق شکل زیر برگردید.
اگر در این مرحله سعی کنید ماوس را بر روی Nei Mongol قرار دهید، تصاویر در راهنمای ابزار ظاهر نمی شوند. چرا؟ خوب، ما یک الگو برای تصاویر ایجاد نکرده ایم. بیایید همین لحظه این کار را انجام دهیم.
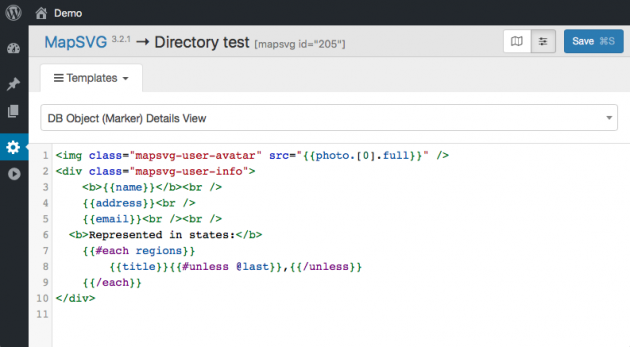
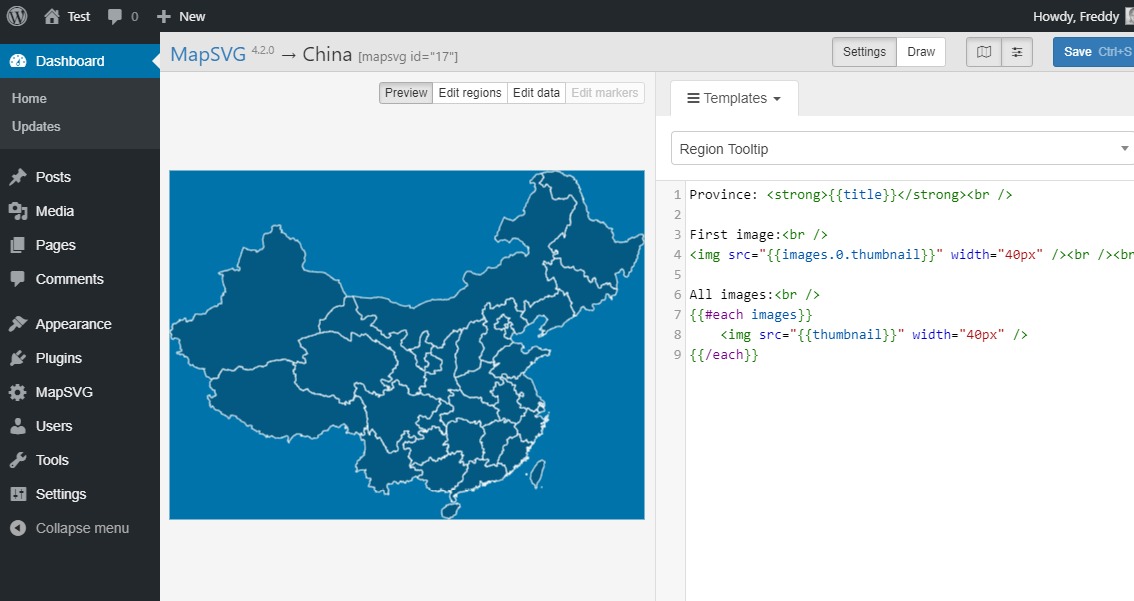
به Menu > Templates > Region Tooltip بروید و کد را به این تغییر دهید:
استان: {{title}}
تصویر اول:

همه تصاویر:
{{#هر تصویر}}
 {{/each}}
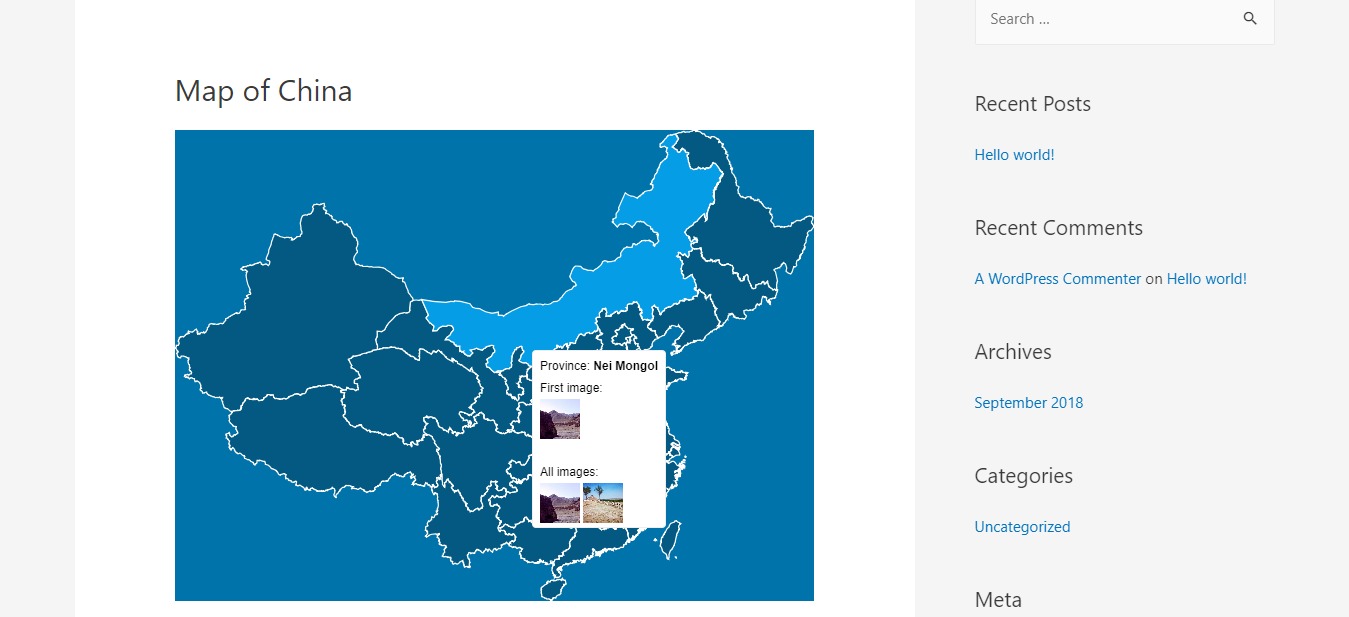
{{/each}}در اینجا یک تصویر برای توضیح بیشتر وجود دارد. به یاد داشته باشید که دکمه ذخیره را فشار دهید.
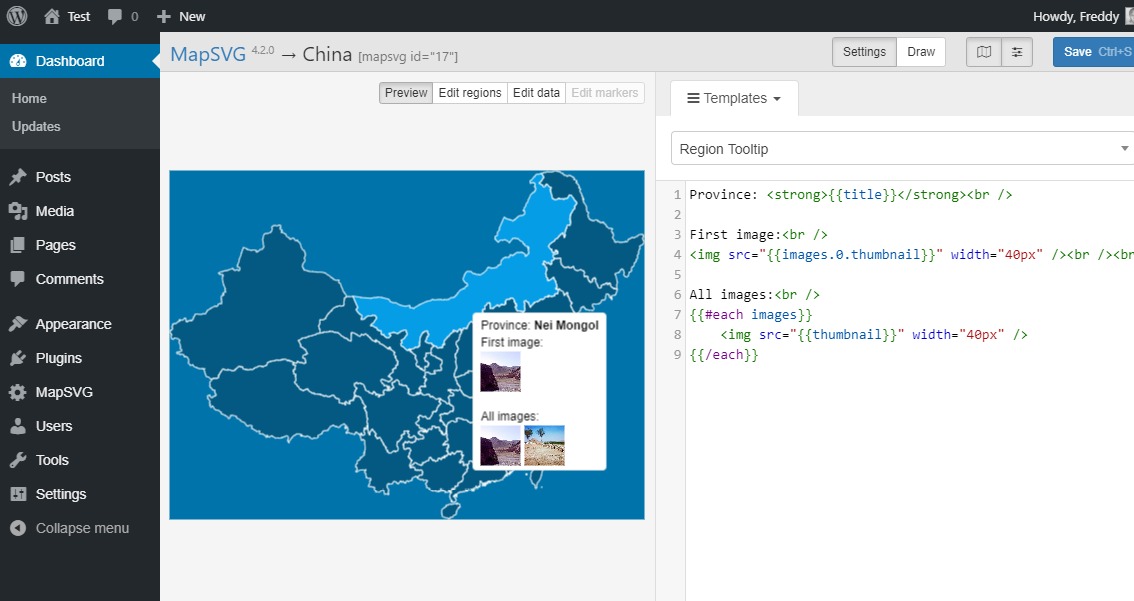
اکنون، ماوس را روی منطقه انتخابی خود (در مورد ما Nei Mongol) امتحان کنید. به من بگو چی میبینی. این چیزی است که روی صفحه نمایش من است.
خیلی تمیز، درسته؟ شما به تازگی یاد گرفتید که چگونه فیلدهای سفارشی را به نقشه های MapSVG خود اضافه کنید. اضافه کردن پاپاورها و نشانگرها نیز به آسانی پای است. علاوه بر این، تا زمانی که این اصول را بدانید، میتوانید هر نقشه/نمودار تعاملی را در زیر نور خورشید ایجاد کنید.
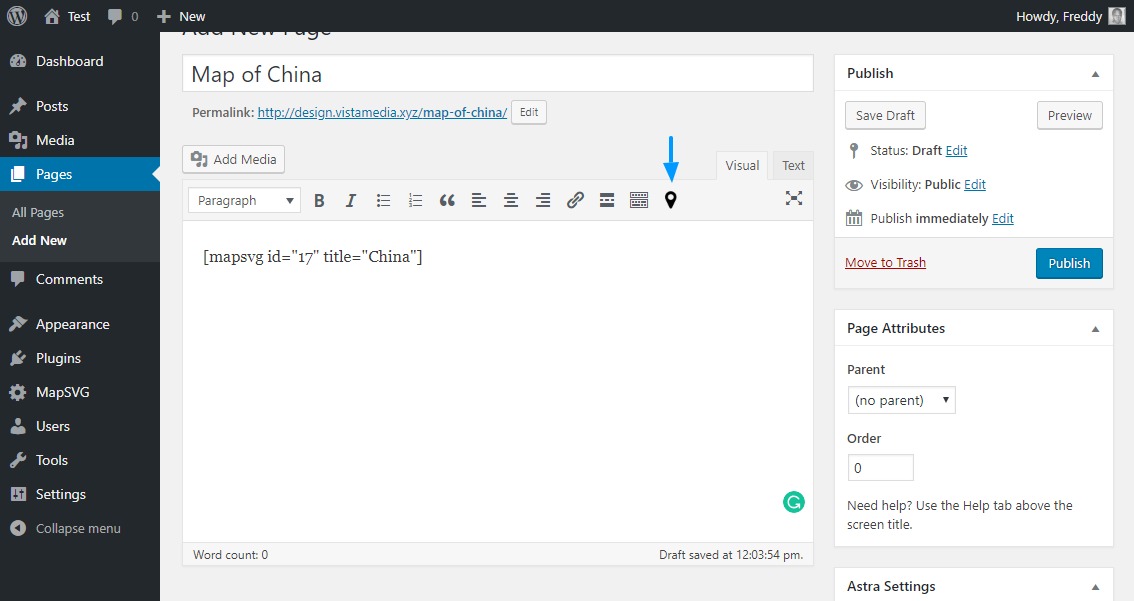
کار با MapSVG کار دانش آموزان کلاس چهارم است، به خصوص که رومن استپانوف از طریق آموزش ها پشتیبانی عالی و راهنمایی شگفت انگیز ارائه می دهد. برای نمایش نقشه خود در سایت وردپرس خود، تغییرات خود را ذخیره کرده و به صفحات > افزودن جدید
بروید.
بعد، دکمه MapSVG را همانطور که در بالا نشان داده شده است فشار دهید و نقشه خود را انتخاب کنید. این کد کوتاه [mapsvg id=”17″ title=”China”] را به صفحه وردپرس شما اضافه می کند. در هر صورت، با خیال راحت نقشه را در هر نقطه از سایت خود با استفاده از کد کوتاه اضافه کنید. نگران نباشید، نقشههایی که با MapSVG ایجاد میکنید 100% پاسخگو هستند به این معنی که در چندین دستگاه عالی به نظر میرسند.
بعد، انتشار را فشار دهید و نتایج را در قسمت جلویی مشاهده کنید.
اگر همه ویژگیهای موجود را بررسی کنیم، تمام روز اینجا خواهیم بود، اما من شما را تشویق میکنم کپی خودتان از افزونه نقشه وردپرس MapSVG
سوال یا پیشنهادی دارید؟ لطفا از طریق بخش نظرات زیر دریغ نکنید. به سلامتی!
























 {{/each}}
{{/each}}